This is a quick tutorial on importing the example AIRControl projects into Flash Builder. The following screenshots were taken from Flash Builder 4.7 for Mac but the steps for Windows and Flash Builder 4.6 for both platforms are nearly identical (I will note the differences).
Step 1
Download the latest copy of AIRControl from my GitHub repository. As of this writing, 1.1.0 is the latest, but always get the latest version. After downloaded, extract the archive. Note that it should be extracted to a local drive of a natively supported filesystem for your operating system, network attached drives and drive formats that require third-party drivers tend to cause problems when attempting to run the application.

GitHub Releases
Step 2
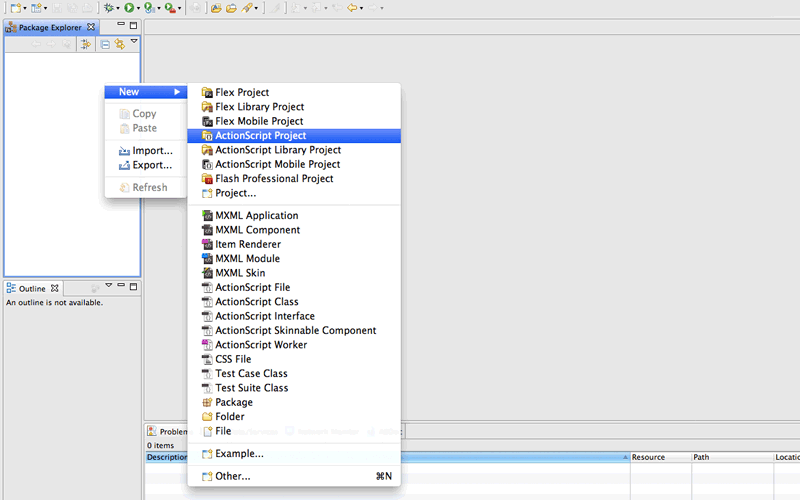
Open Flash Builder and from either the File menu or right-clicking the Package Explorer, choose New > ActionScript Project.

New > ActionScript Project
Step 3
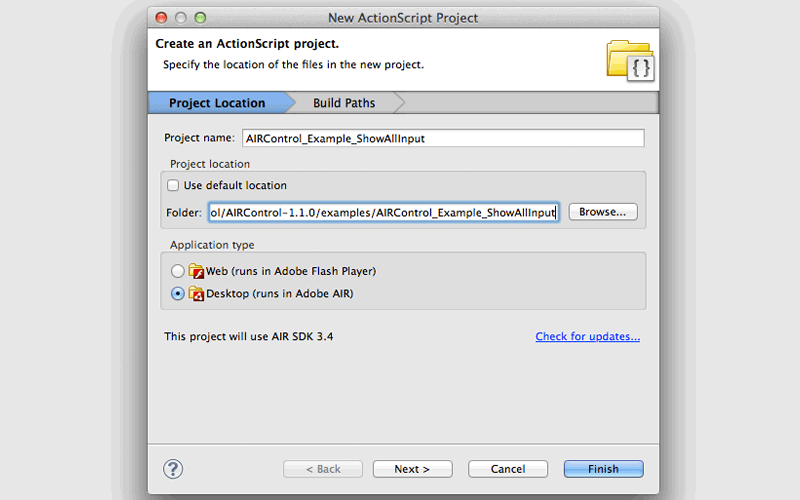
Browse the folder of one of the examples, in this example, we will use “AIRControl_Example_ShowAllInput”. Under the project name, use the same name as the folder name, in this example, “AIRControl_Example_ShowAllInput”. Under Application type, choose Desktop, and click next.

Create Project
Step 4
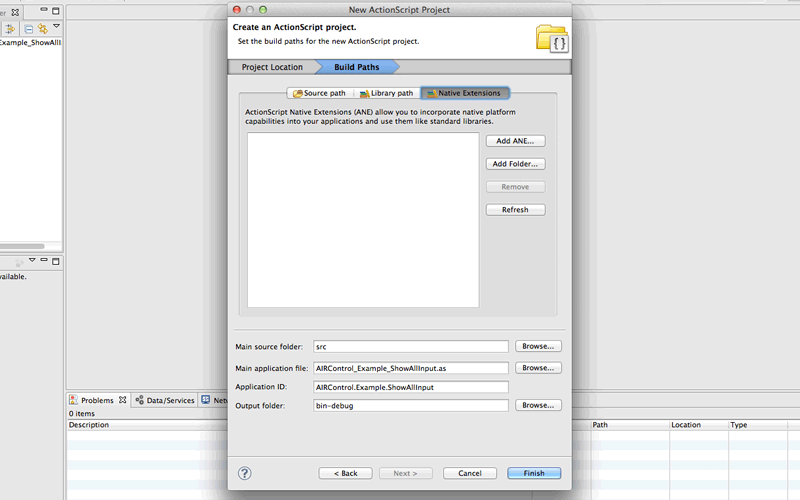
Under the Native Extensions tab, click Add ANE.

Add ANE
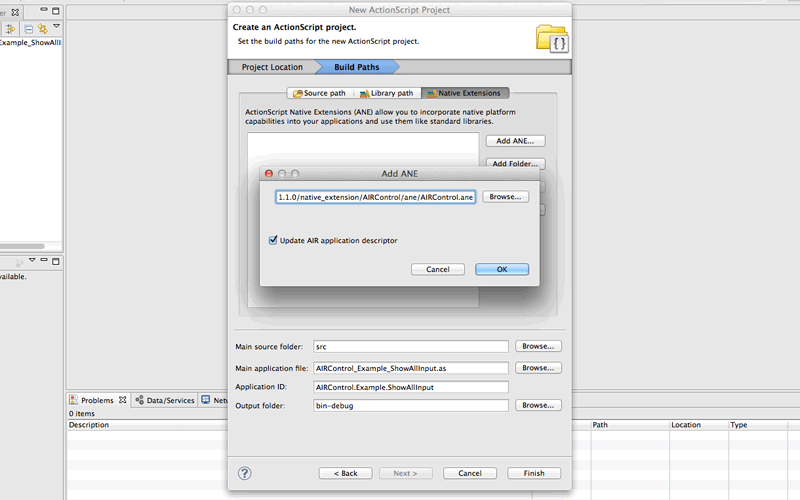
Step 5
Click Browse, and choose the AIRControl.ane file from native_extension/AIRControl/ane.

Add ANE
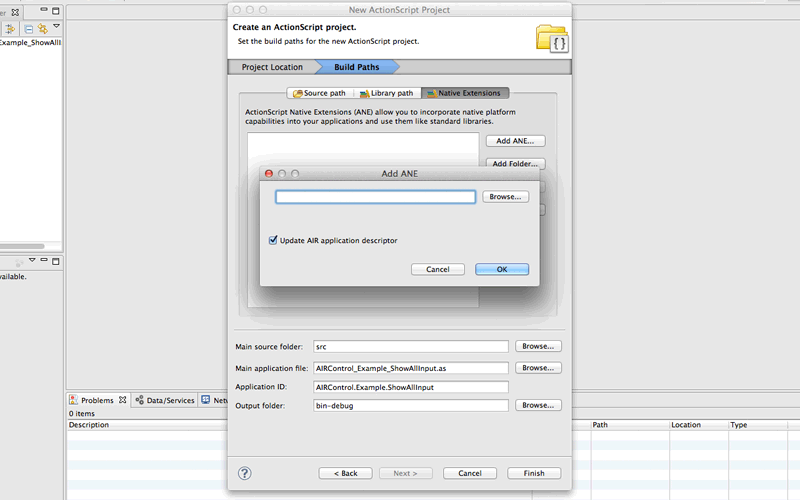
Step 6
Make sure Update AIR application descriptor is checked and click OK then Finish.

Update AIR application descriptor
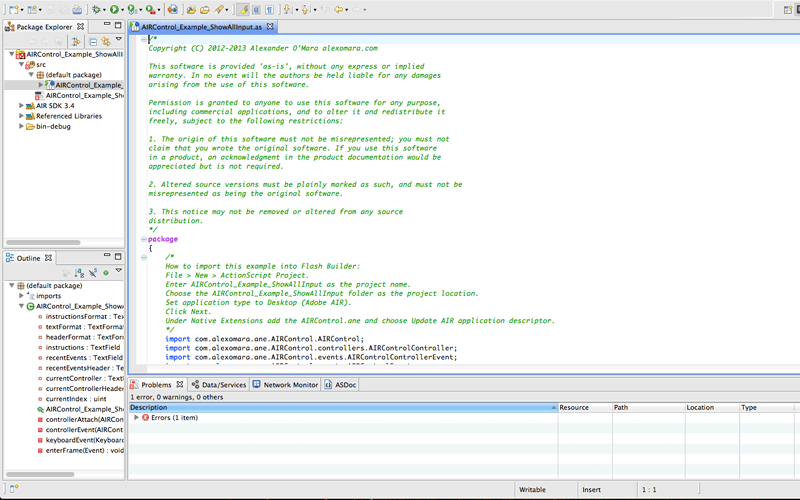
Step 7
Unless you are using AIR SDK 3.1 (the minimum requirement and default in Flash Builder 4.6), you will notice an error in the Problems panel.

Problems panel
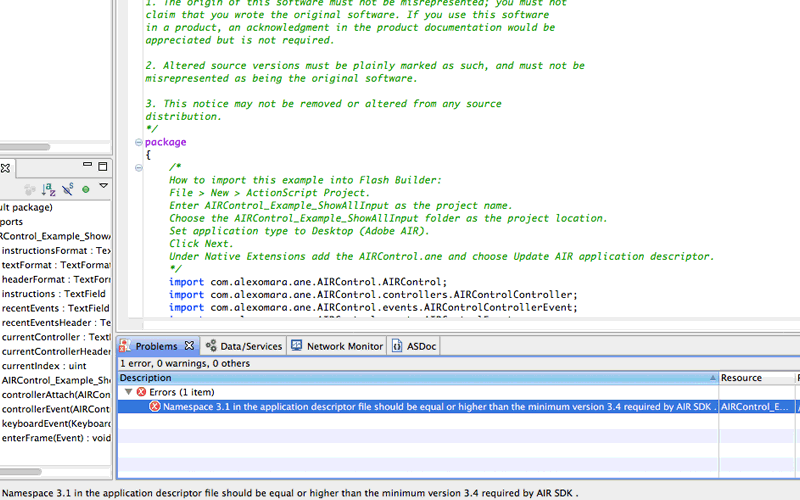
Step 8
If we read the message in the Problems panel, we will find that we need to update the XML namespace, in this case, to 3.4.

Error message
Step 9
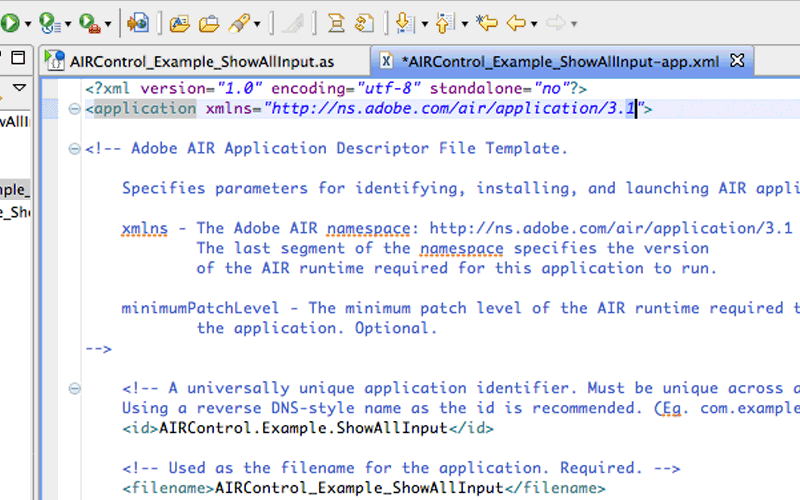
Open the application descriptor file, and correct the version number.

Open application descriptor

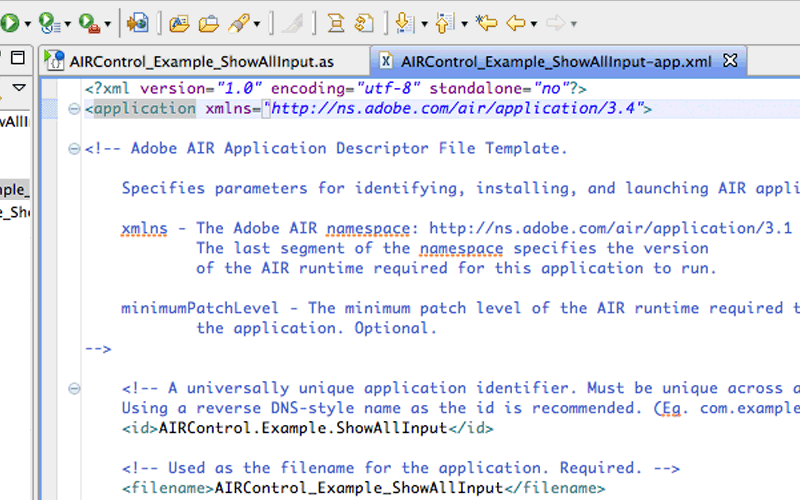
Correct version number
Step 10
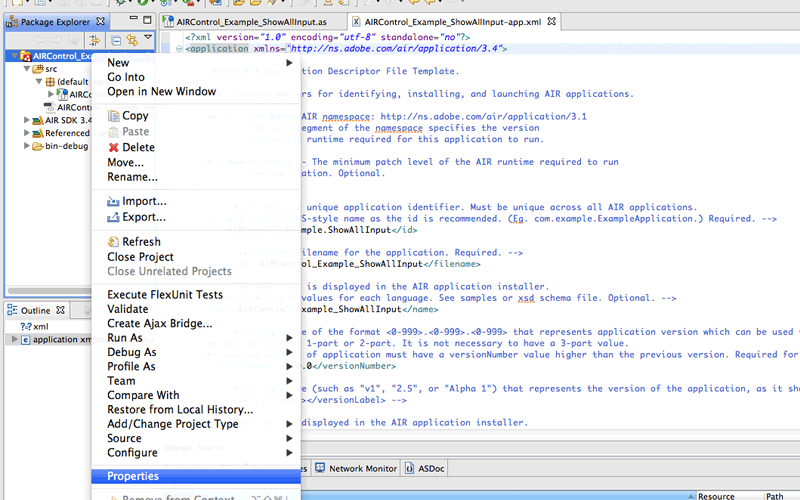
Right-click on the project in the Package Explorer and choose Properties.

Properties
Step 11
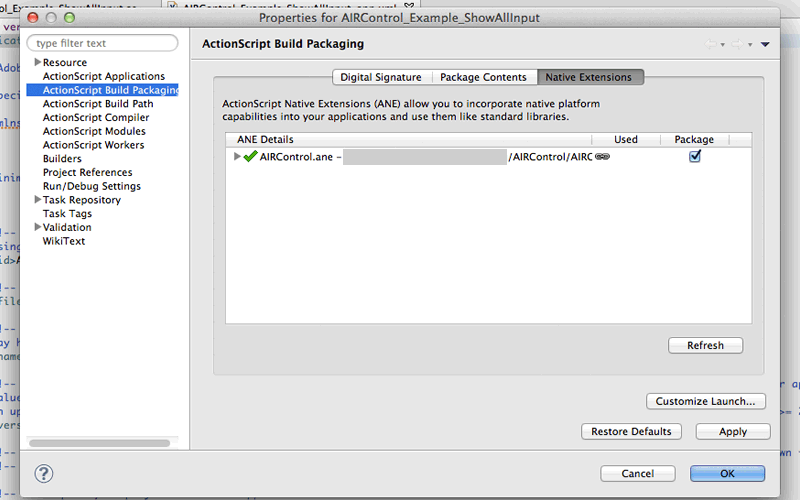
Under ActionScript Build Packaging, under the Native Extensions tab, make sure that AIRControl is checked to Package.

Build Packaging
Step 12
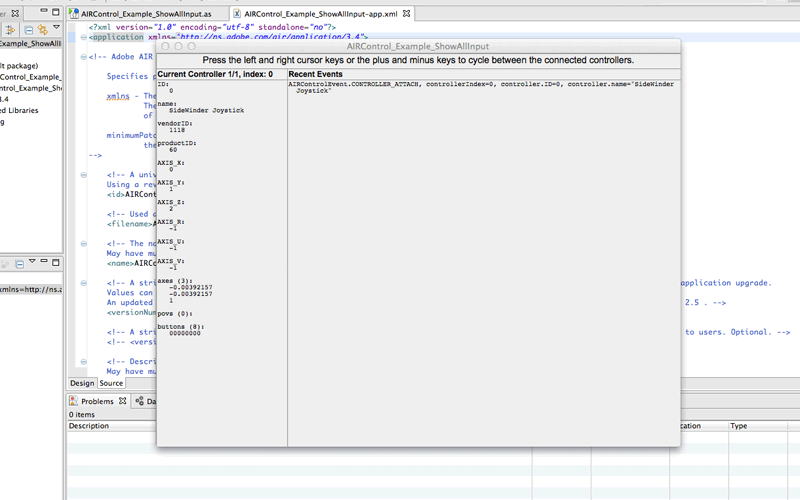
Click Run in Flash Builder and the example should come up.

Run example
Notes
If you have any problems, feel free to leave a comment or contact me directly!
Comments